In the second quarter of 2020, mobile devices (excluding tablets) generated 51.53% of all global website traffic. In fact, mobile phones are becoming so popular for activities such as watching movies, shopping and accessing social media that many emerging digital markets are forgoing the desktop internet phase altogether and moving straight onto mobile via smartphones and tablets.
Furthermore, Google will soon be rolling out mobile-first indexing for all websites. This means that they will be ranking your site based on its mobile version first and foremost.
With this in mind, it is vital that you ensure that your website is mobile friendly — sooner rather than later. You can use Google Mobile-Friendly Test to check if your page is mobile responsive, and fortunately, this free online tool is super easy to use.
All you need to do is input your domain and it will show you exactly how the page is rendered for mobile usage, as well as stipulate whether it is mobile friendly or not.
You should also take the time during your technical SEO audit to manually check the mobile version of your website. This is a really quick way to identify any obvious errors or issues with accessibility. Simply use your own phone to navigate your way around your site, making a note of any problems along the way.
Elements you should check for include:
- Issues with contact forms
- Contact details such as phone numbers and email addresses
- Key service pages
- Element sizes
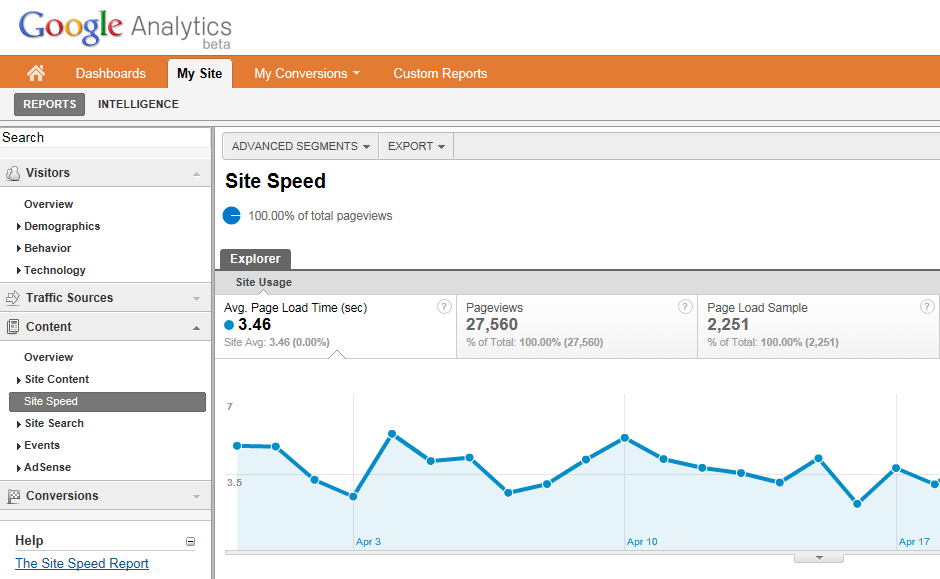
- Page loading times
- Clickable elements that are not optimized for touch
- Unfriendly navigation
- CTAs that are not optimized for mobile
If you already have a responsive site, a single website that adapts layouts, content and element sizes to suit different display sizes, you should not encounter any of the above problems. However, it is still worth checking the effectiveness of your responsive site when conducting a technical SEO audit.
If you have not yet built a responsive website, now is the time to consider doing so. It is highly likely that your competitors already have and there are many advantages to having a responsive site over a separate mobile site including:
- The ability to attract a wider audience
- The ease of monitoring analytics
- The ease of maintenance
- Boosting your SEO
- Lowering your bounce rate
- Improving your conversion rate
Providing consistency in brand and design